Ik heb veel vragen gezien over het verwijderen van de rand van een PopupWindow door null of new Drawable() door te geven aan setBackgroundDrawable(). Ik heb het tegenovergestelde probleem. Ik wil een rand rond mijn PopupWindow, bij voorkeur met een tooltippijl die naar mijn anker wijst. Momenteel heeft mijn PopupWindow geen rand. Ik heb geprobeerd de marges, de achtergrond in de xml, de breedte en hoogte van de lay-out, lijstweergave en lijstweergaverijen aan te passen, maar zonder resultaat. Kan iemand mij helpen om een rand en een afbeelding bovenaan te krijgen? Ik probeer hiermee bij de Android SDK te blijven.
popup_menu_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.github.jeremiemartinez.refreshlistview.RefreshListView
android:id="@+id/popup_menu_list_listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_white" />
</LinearLayout>
Java
private void displayPopupMenu() {
LayoutInflater layoutInflater = getLayoutInflater();
View popupView = layoutInflater.inflate(R.layout.popup_menu_list, null);
final PopupWindow popupWindow = new PopupWindow(popupView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
RefreshListView myListView = (RefreshListView) popupView.findViewById(R.id.popup_menu_list_listview);
mAdapter = new myAdapter(this, getAdapterData());
myListView.setAdapter(mAdapter);
popupWindow.showAsDropDown(mMyAnchor);
}
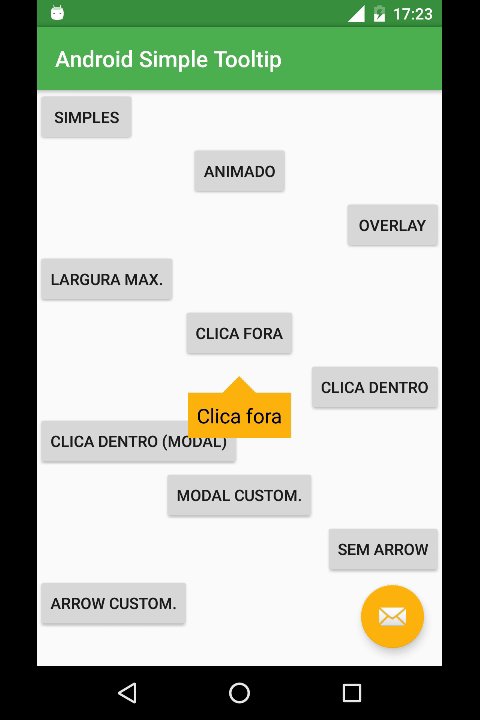
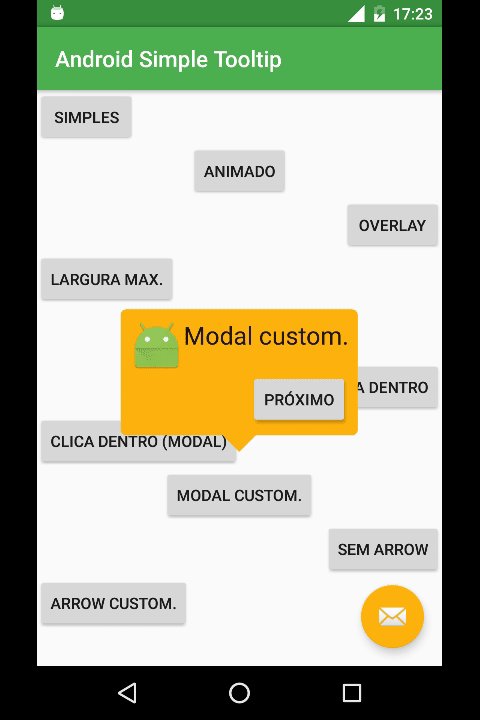
Ik heb deze net als voorbeelden genomen, maar ik wil zoiets als dit waarbij de pop-up naar het anker verwijst:

Maar ik krijg zoiets als dit:

Antwoord 1, autoriteit 100%
Er zijn veel bibliotheken en codes beschikbaar in Market. Links worden hieronder gegeven:
Dit is het QuickAction UI-patroon. Kijk eens naar:
Een ander alternatief is “super-tooltips”:
https://github.com/nhaarman/supertooltips
Hier is een demo ervan:
https://play.google.com/store/ apps/details?id=com.haarman.supertooltips
Vanaf die eerste link/voorbeeld ziet er uit als onderstaande afbeelding.
Dit zijn slechts demo’s, maar u kunt deze naar wens aanpassen.

Antwoord 2, autoriteit 23%
Als je op zoek bent naar een eenvoudige bibliotheek, ik heb er een gemaakt op basis van PopupWindow.
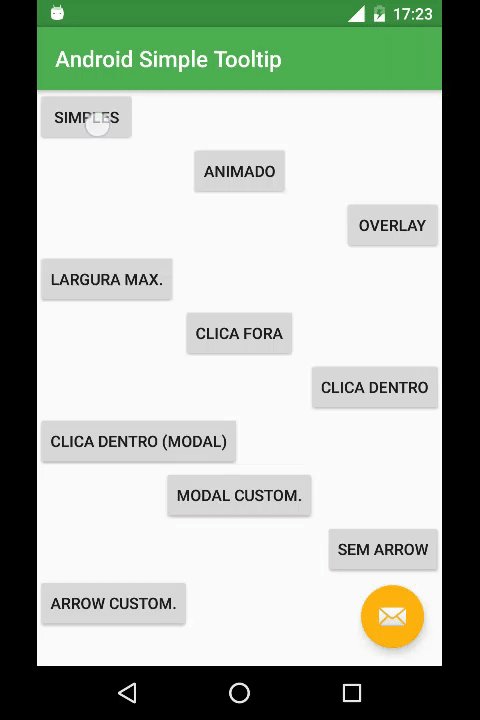
https://github.com/douglasjunior/android-simple-tooltip

Antwoord 3, autoriteit 8%
Je kunt gewoon PopupWindow gebruiken met weergave met vectorachtergrond:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="20dp"
android:viewportHeight="162"
android:viewportWidth="196">
<path
android:fillColor="@color/black"
android:pathData="M0 26.9917C0 12.0846 12.09433 0 26.99583 0L169.0042 0C183.9136 0 196 12.09104 196 26.9917L196 100.0083C196 114.9154 183.9057 127 169.0042 127L124 127L98.5 162L73 127L26.99583 127C12.08644 127 0 114.909 0 100.0083L0 26.9917" />
</vector>
4, Autoriteit 3%
Een meer in de diepte antwoord is te vinden op Https://github.com/florent37/viewtooltip waarmee u veel dingen kunt bedienen, inclusief de richting van uw weergave. Een discussie en sommige methoden zijn te vinden hier .
bewerken:
Hier is een voorbeeld GIF:

5
U kunt uw eigen aangepaste tooltip maken door alleen XML te gebruiken. Ik schreef een demo https://github.com/nidhinek/android-tooltip op basis van popupwindow